Adobe Xd vs. Sketch. Introduction to design platforms
Comparing Adobe Xd vs. Sketch is a viral topic among designers. Sketch appeared a long time ago, and it has always been the most popular prototyping tool. But like everywhere, competition is higher than ever before, and in recent years other popular alternatives have popped out; one of them is Adobe XD.
We all understand what these tools are all about and what they do. Still, In this article, we will compare the two most famous designers’ tools, Adobe Xd vs. Sketch. We will analyze the cons and pros of both, and we will answer many other important questions to reveal which platform precisely supports your needs.
What is Adobe Xd?

Many of the ideas in Xd were adapted from Sketch
The project was created in 2015 by the well-known corporation Adobe to respond to the famous software Sketch. In 2016, the first public beta was launched. It was initially only available for macOS, but a Windows version was released later that year. They formally announced Adobe Xd out of beta around a year later.
Xd swiftly gained popularity as a member of Adobe Creative Cloud, particularly among Adobe-native designers and developers. Although many of the ideas in Xd were adapted from Sketch, Adobe also included several unique capabilities. It was easier to use for beginners, and the ability to work with Illustrator, Photoshop, and AfterEffects files made it even better.
Adobe Xd has a trivial period of 7 days; after this, you will get it for 9.99$ per month. Since Xd is a member of Adobe Cloud, you can get all-in-one pricing of 54.99$ per month plus 20+ other programs from Adobe, such as Photoshop, Illustrator, After Effect, and many others.
What is Sketch?

Sketch is an old player among prototyping tools; it was first introduced in 2010 by a Dutch company and has been a huge success since then. Sketch was a leader in the field, and it was a pioneer in establishing a few standards for user interface software.
Sketch is trendy among UI/UX designers because it’s easy to use with all its tools and has a great choice of plugins. However, Sketch is only available for macOS, yet don’t have a plan to build a Windows-supported app. However, web technologies are rapidly evolving, and major operating systems fully support their web-based app.
You can obtain Sketch for a one-time fee of 99$, and it will be available for Mac-only. Also, you can use a monthly subscription package that will cost 9$ Per month, including real-time collaboration and other web tools.
Cons and pros? Adobe Xd vs. Sketch
- Supported platforms
Adobe Xd is universal; it can run both on Windows and macOS; plus, you can use it in a browser, desktop, or even a mobile app. Adobe also offers XD mobile app, which allows previewing your files and design on Android and iOS devices. No editing is possible, but the preview is a significant advantage.
As mentioned before, Sketch is available only for macOS, and they don’t have a plan for Windows or Linux. However, those who still want to use Sketch can use the browser app of Sketch. It doesn’t have all the features of an actual App, but web apps are evolving fast, and new features are added constantly.
Adobe Xd since it supports more platforms compared to Sketch.
- Tutorials in Adobe Xd vs. Sketch
Adobe Xd tutorials are better since they cover more diverse techniques and are easier to understand.
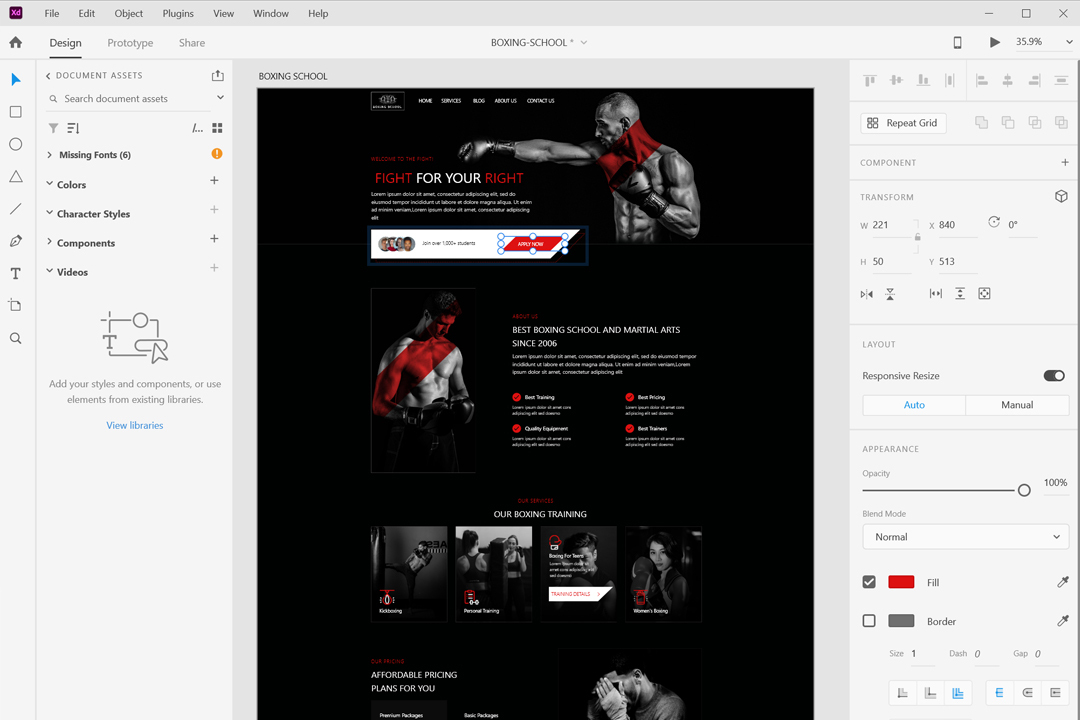
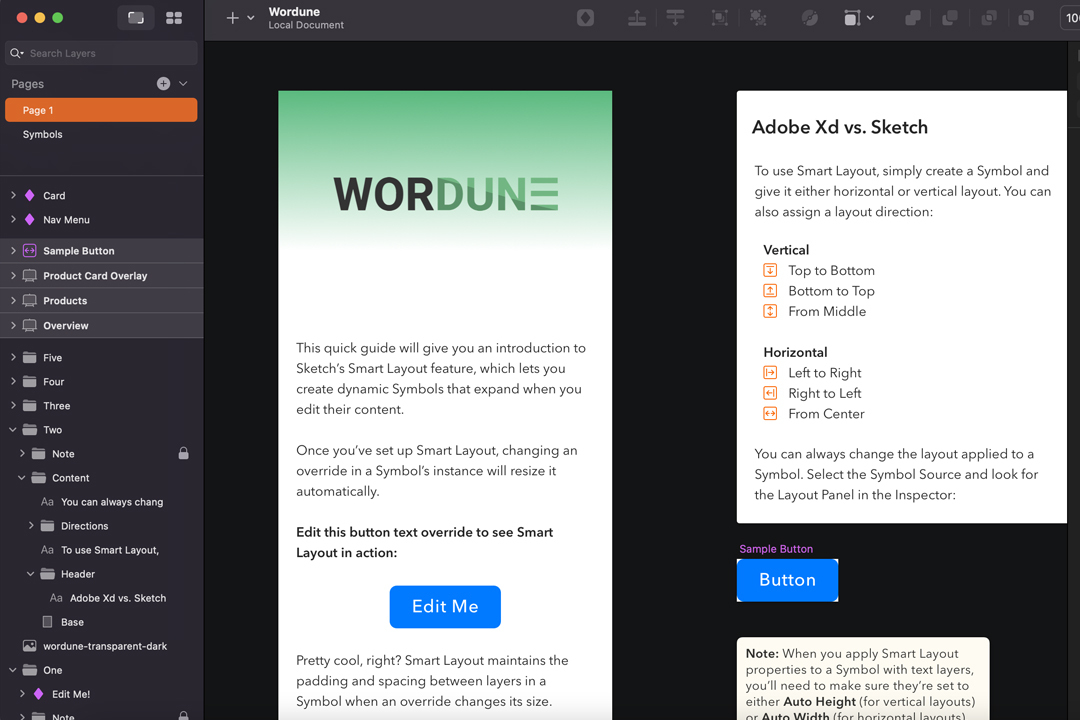
- Interface comparison in XD versus Sketch
- Live collaboration
Collaboration and coworking on the projects are essential features of any software; let’s check which platforms are better, comparing Adobe Xd vs. Sketch.
Adobe Xd coediting feature allows real-time collaboration in the cloud. If you already have experience with Adobe’s Creative Cloud you must know how comfortable this is; the live collaboration of Xd in the cloud is the best and has become the industry standard for prototyping tools.
Sketch implemented real-time collaboration in 2021, but it’s only available for those with subscriptions to the Mac app. Sketch collaboration includes basic features like “Browsable version history” and “Follow Mode” where users can watch how another designer works. You can also invite an unlimited amount of viewers to review your work and get feedback.
- Plugins and extensions
Plugins and extensions are a great option to extend the software’s functionality; thanks to the strong community of developers, Adobe Xd and Sketch have a good amount of free and paid plugins.
Adobe Xd offers a wide range of native and third-party plugins, known as Ui Kits; these plugins enable integration with useful tools and services. For example, if you want to design your project by using Google Material Design or Apple Design, you will be able to integrate it with Ui Kits. Other design assets are from Bootstrap, IBM, Amazon, SAP Fiori Design Stencils, and others.
For better collaboration, you will find Stark and Trello and some other popular services.
If you compare the plugins page of Adobe Xd vs. Sketch, you will quickly discover that Sketch has more plugins than Adobe XD. Sketch plugins also can do a more job than Adobe Xd; you can add extra functionality and customize existing features or work automation. Besides existing plugins, there is also an option to create your plugin in Sketch ecosystem. It has good documentation for this, and if you need some unique feature, it’s possible to add.
- Features of Adobe Xd vs. Sketch
Sketch
- Easy to learn – it’s effortless to become a pro in Sketch
- Better options for plugins – over 1000 integrations are at your mouse click
- Great for mockups and wireframing
- Real-time collaboration for macOS Sketch subscribers
Adobe Xd
- Superior prototyping features
- Available for Windows and macOS
- Supports website wireframing
- Voice recording – you can record audio conversation apps (this is unique to Xd)
- Great grid features – it can automatically generate grids by your configuration
- Preview on mobile devices – there is an IOS and Android app that allows you to preview work on mobile devices
XD vs. Sketch. Designers prefer which one?
- A premium service offering "Xd to WordPress" and "Sketch to WordPress" conversion
Do you need help converting your website design from Adobe XD or Sketch to Elementor?
If you’re willing to convert your design from Xd to WordPress or Sketch to WordPress Wordune offers an excellent conversion service painlessly with the utmost result.
Adobe Xd vs. Sketch, which one should I start with?
We hope your configuration is complete and you know which option to select if you’ve made it this far. The fact that Sketch is open for macOS users can be a considerable disadvantage for windows users, while Adobe XD and other prototyping tools widely opened doors for them.
It’s important to consider any tool no matter free or pro, with or without features, only will output the best results if you know how to use it properly. Both Adobe Xd and Sketch are powerful tools, they can do any job, but the most crucial part here is to choose the right tool that is precisely for you and your task.
We are more than happy to answer any questions not covered here or if you still have any doubts.
Useful tags
WooCommerce vs. Shopify
WPBakery vs. Elementor
15 top best Elementor addons
How to create a Custom WordPress Widget?
Wix vs. WordPress
How to edit Functions.php in WordPress?
How can you boost sales on your E-commerce website?
How to disable Right-Click in WordPress?
13 Golden Metrics for your E-commerce website!
How to Optimize your WordPress Sitemap?
-
Written by: Nodari Chkhikvadze
- Nodari started his online career back in 2014 as a WordPress expert and blogger. He enjoys codings in CSS, jQuery, and PHP as well. Playing tennis or hiking in the mountains is his life’s passion.













No comment yet, add your voice below!