How to create Custom Elementor Widgets? An ultimate guide.
Having pre-built widgets is great for speeding up your page creation time. However, there are situations where custom variations of these elements would be even more helpful. Creating custom Elementor widgets will allow you to take your site design to new levels – something that remains true whether you’re using Elementor as a freelance web designer or an agency working on multiple client projects. If you’ve been using Elementor for a long time, you know what makes it unique. As a result of its simplicity and pre-made widgets, Elementor makes creating a website easier and more pleasant.
But if you want to take things even further while creating custom layouts and designs, this article will walk you through a step-by-step process and help to build your desired Elementor custom widgets.
What is an Elementor Widget?

Why Create Custom Elementor Widgets?

Custom widget examples
- Develop a CTA or signup form
- Develop a dynamic headline
- Develop the latest tweets widget
Pros and Cons of Elementor Widget Development
Pros
- Extend functionality of the page
- Cost-effective solution for maintenance issues
- Keeps you ahead of competition
Cons
- Learning curve for clients
- Understanding Custom Widgets principles
When developing a custom Elementor widget, you will need to know how to use HTML, CSS, JavaScript, and jQuery. You must also understand Elementor widget development principles if you want to create your Elementor widget plugin.
Creating a new custom widget is a complicated process that is bound to take hours of work and lots of patience and concentration. Furthermore, one must go through the effort of coding to reach the desired features.
- Difficulty in updating and adding features
Creating a simple Elementor Widget in action. Getting Started
Setting up a WordPress development environment
Our first step is to prepare a local environment where we will develop our widget. Setting up a local WordPress environment can be done in many ways, such as MAMP, XAMPP, Local, Docker, etc.
We will set up our environment server via Local since it’s effortless to set up with a simple configuration. Nevertheless, you can pick your method since there are no differences between them. All you need is a local WordPress environment and your favorite code editor to develop a custom Elementor widget.
WordPress Development Environment is a comprehensive article you can refer to if you need more information about setting up a local environment.
It is necessary to have the Elementor plugin installed on your local WordPress site in order to develop our custom widget.
Develop the latest tweets widget
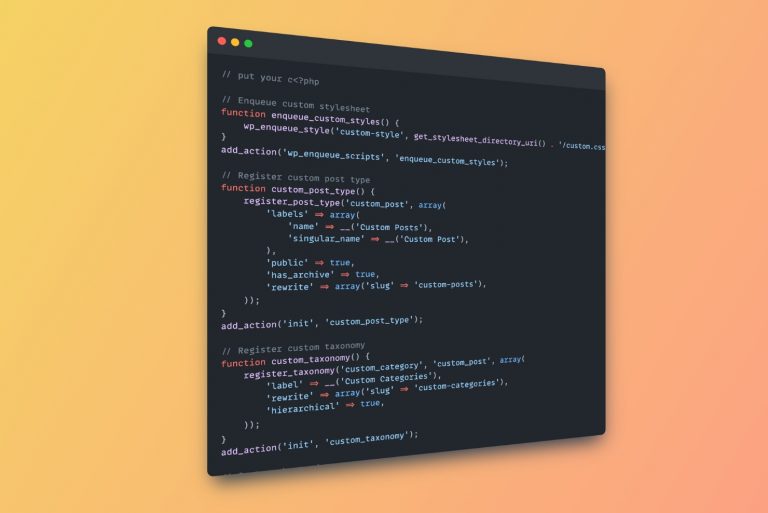
We’ll add our custom Elementor widget using a custom plugin. Firstly, open your local WordPress folder in a code editor, and in wp-content/plugins create a folder named wordune-plugin or whatever name you wish.
- A premium service offering Custom Elementor Widgets
Do you need help building your complicated Elementor Widget from scratch??
If you’re willing to build a customized Elementor widget for your website, you may use Wordune’s Elementor Widget Development service, offering excellent outcomes with the best functionalities.
Creating a Custom WordPress Widget, final bits of advice
text will be updated
Useful tags
WPBakery vs. Elementor
Adobe Xd vs. Sketch
15 top best Elementor addons
WooCommerce vs. Shopify
Wix vs. WordPress
How to edit Functions.php in WordPress?
How can you boost sales on your E-commerce website?
How to disable Right-Click in WordPress?
13 Golden Metrics for your E-commerce website!
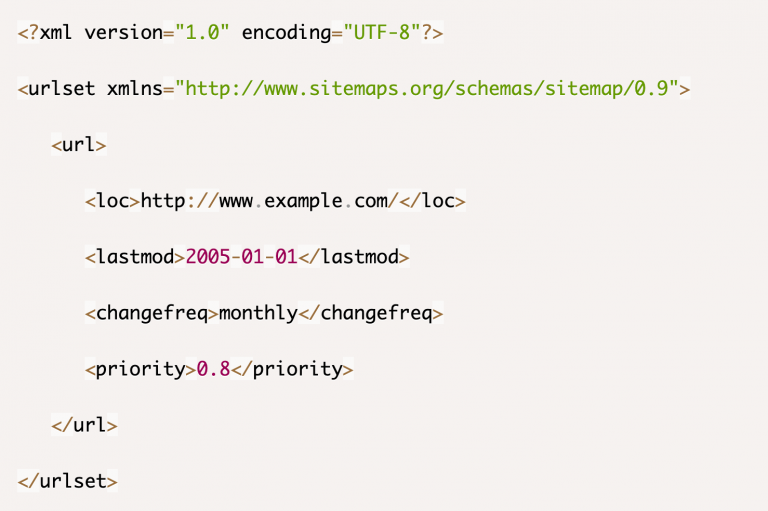
How to Optimize your WordPress Sitemap?
-
Written by: Arda Yilmaz
- Arda is a WordPress developer who writes articles and tutorials about web design and development, focusing on WordPress.













No comment yet, add your voice below!